I just posted 2 fresh tutorials on the inkscape tutorials blog! be sure to check them out and give them a go!
Category Archives: tutorial
fresh inkscape tutorials at the inkscape tutorials blog
after a month or so of laziness, i have finally updated the inkscape tutorials blog with 3 fresh tutorials for all to try!
- using inkscape to illustrate tomatoes
- a simple drop shadow tutorial for inkscape
- drawing chain links in inkscape
does anyone actually read / use the tutorials that i post over there? or should i not bother posting fresh inkscape tutorials at all?
links for 2007-08-17
-
Open Clip Art Library PET
awesome softdrink plastic bottles clipart on the openclipart library -
Open Clip Art Library heart and ribbon remix
another awesome clipart piece (created in inkscape) from AndyFitz, this time it is a “blue ribbon red heart with an airbrushed look.” -
Open Clip Art Library Cordless Phone
an awesome clipart of a cordless phone by Darth_Gimp -
Nicu’s How-to
a nice collection of Inkscape and GIMP tutorials -
screencasters.heathenx.org
a collection of inkscape video tutorials -
InkscapeForum.com • Index page
an unofficial inkscape forum -
Andreas Åkre Solberg » Blog Archive » Del.icio.us Opera Buttons
del.icio.us buttons for opera, just drag and drop from this blogpage after typing in your del.icio.us username -
Tangofied inkscape icons set GNOME-Look.org
tango style inkscape icons set
inkscape path manipulation tutorial: insetting and outsetting paths
This tutorial is the english version of a tutorial that first appeared on inkscape brasil in Portuguese.
Please note that this is not a direct translation, i used an online translator and interpreted the images of the tutorial to create my “version” of the tutorial in english. (all the images are copies from the original)
That tutorial was licenced under the creative commons by-sa, so this remix is released under the same licence.
Introduction:
To inset (shrink) and outset (grow) paths is a very useful function in inkscape. Inkscape implements these functions really well, and once you get the hang of using them they are very useful.
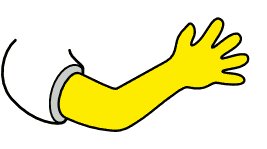
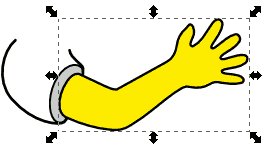
Using Inset and Outset:
When outsetting we use the effect “to expand” a path. In Inkscape it is found in menu Path > Outset, or for the shortcut is Ctrl + )
To use, it selects the path and apply the effect as many times as necessary.
Notice that the effect makes the path more “fat” and not simply bigger.
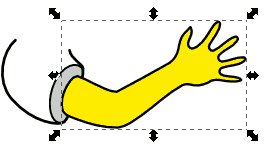
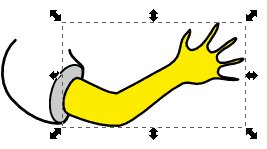
When insetting we use the effect “to compress” a path. In Inkscape it is found in menu Path > Inset, or for the shortcut is Ctrl + (
To use, it selects the path and apply the effect as many times as necessary.
Notice that the effect makes the path more “skinny” and not simply smaller.
inkscape: pattern to path examples (coconut tree trunk and chain)
i was playing around with the pattern along path effect in inkscape (effects>generate from path>pattern along path) and here are a couple of simple examples of the workflow and results that i got from using this versatile little inkscape effect.
Example 1 – Simple Chain – (note the negative value for space between copies…)
inkscape: create a woodgrain effect
The following tutorial is the engish version of the tutorial written by chrisdesign published by him (coco) on inkscape-forum.de. There is also a Portuguese translation of the tutorial on the inkscapebrasil forum.
This is a very quick and easy tutorial.
First, choose the calligraphy tool ( )
)
The most important setting to get correct here is the ”thinning” set it to about 0.30
Now, draw your ”woodgrain” pattern. (make sure you only draw 1 line with the calligraphy tool to create this pattern.)
Now, draw a rectangle of your background colour, and duplicate the rectangle (rightclick>duplicate)
Select one of the rectangles and the woodgrain pattern, and choose path>intersection.
You should end up with one path of woodgrain and one of background colour.
All that is left is to play with colours and various after-effects:
chrisdesign has used this technique in creating his drawings of “Gibson” guitars.
(yes, these images are for real, fully drawn by chris using inkscape…)


Chris has also done another tutorial in this series, where he uses this same tecnique to create a brushed steel effect, so keep your eyes peeled for that one…
Links and Resources:
http://twiki.softwarelivre.org/bin/view/InkscapeBrasil/TutorialTexturaDeMadeira
inkscape: how the clip function works (mini-tutorial)
Recently, Lensman posted a comment on my simple orb bubble tutorial. He was asking a question about how the clipping works in inkscape. I understand his pain, because when i started with inkscape, i was not sure how it worked either, until bulia posted his ropes and tubes tutorial.
So i decided to post this little mini-tutorial thingo to help anyone out there who wants to know.
Basically, what clipping in inkscape does, is takes the top path in a selection and clips all the paths below it (in the selection) to the shape of the top path. Confused? Let me walk you through a simple example:
- Draw some simple shapes.
- Now draw your clipping path. (mine is a pink star). And make sure this path is on top of all the other objects/paths (don’t worry about colour, after the clip this path will not be visible)
- Select all the paths now, and go to Object > Clip > Set. You can see the result below.
So how does this tie in to the orb tutorial i did before? I have done a simple example of the workflow again. (this time only the clipping part of the tutorial…)
and thats about it. Please tell me if this has helped you, and i try to answer any comments & questions as soon as possible.
Inkscape: awesome swirls tutorial
i stumble across this little gem of a tutorial today for doing swirls in inkscape. (curvy things, vines, whatever you wanna call them, they are all the rage at the moment)
i have been looking for a simple technique to do this sort of thing, and now i have found it!
in the past, i was creating my curves in the GIMP and then vectorising them in inkscape…
it is so much easier doing it MrTentacleguy’s way in inkscape…